Las imágenes digitales
Se dividen en 2 tipos. Imágenes Vectoriales que se pueden crear con cualquier programa que utilice curvas o trazados vectoriales (CorelDRAW, Illustrator, Inkscape, etc.) y suelen ser independientes de la resolución: se pueden escalar sin merma de su calidad. El Corel PHOTO-PAINT o PHOTOSHOP crean imágenes de raster, rasterizadas o llamadas también mapa de bits como las fotografías y están intimamente ligadas a la resolución: a mayor resolución mas definición y detalle tendrá la imagen; si tratamos de agrandarla desde un programa vectorial o de maquetación, su calidad dejará mucho que desea
La imagen izquierda es de tipo vectorial, hecha en CorelDRAW, la otra se ha editado como bitmap.
La Resolución
El píxel es la unidad de medida que tienen las imágenes dentro de la computadora. Ampliando una imagen se puede ver que está hecha como si fuera una 'rejilla' o 'tejido' compuesta totalmente por pequeños cuadraditos, esos son los píxeles.
Las imágenes bitmap estan hechas de una rejilla o cuadrícula conformada por píxeles.
La resolución es el número de píxeles por pulgada (lineal) que tendrá una imagen una vez impresa. Se mide usualmente en pulgadas, es decir cuántos píxeles tendrá cada pulgada de la imagen. A mayor resolución -o sea más píxeles contenidos- más nitidez, detalle y peso tendrá una imagen. Suele denominarse ppp (píxeles por pulgada), ppi o dpi (dots per inch) en lengua inglesa.
La resolución es diferente a dimensión. Esta última define las medidas físicas (en píxeles, milímetros, centímetros, pulgadas, etc.) que tendrá una imagen. Aunque son dos cosas distintas, resolución y dimensión están intrínsecamente ligadas: si reducimos la dimensión de la imagen, aumenta su resolución y viceversa.
Una imagen se pueden ver perfecta en pantalla aún con baja resolución; pero si no nos aseguramos de tener la suficiente resolución para esa imagen, al imprimirla se verá dentada o 'píxelada'.
Se dice que cuando se trabaja imágenes para pantalla o web, la resolución no es importante, pero vaya que sí lo es en un sentido inverso, es decir, suficiente con tener de 72 ppp a 96 ppp. Aumentarla es no solamente innecesario sino contraproducente por el peso que genera pues sabido es que éstas imágenes necesitan ser muy ligeras para su descarga inmediata.
Modos de Color
Los modos de color son formas diferentes de definir el color tanto en pantalla como en la página impresa.
Existen varios modelos de color:
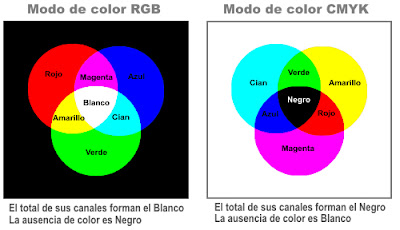
RGB (RVA): Se le conoce como el modo aditivo, pues para aclarar un color se agregan cantidades superiores de luz Roja, Verde y Azul. Cada uno de estos colores puede tener hasta 256 niveles de intensidad. Es el modelo ideal para editar imágenes en pantalla y es usado también por todos los aparatos que filtran y transmiten luz: televisores, proyectores, escaners, etc.
HSB: (Tono, saturación y brillo) El tono es el color puro. La saturación representa la intensidad del color. El brillo es la luminosidad u oscuridad de un color.
CMYK (CMAN): Compuesto por cian, magenta, amarillo y negro. Se le conoce como el modo sustractivo y se aplica a los pigmentos. Cuando se proyecta la luz sobre un objeto, este absorbe algo de la luz y refleja el resto. La luz reflejada es el color que observamos. Estos colores no son tan puros y brillantes como los del modo RGB pero es el modo que utilizan las impresoras.
LAB: Creado por la llamada Comisión Internacional de Iluminación (CIE), teóricamente cubre los colores RGB y CMYK y es independiente de la luz y los pigmentos. Contiene 3 canales: uno para luminosidad (L) y los otros dos (a y b) para gamas de color.
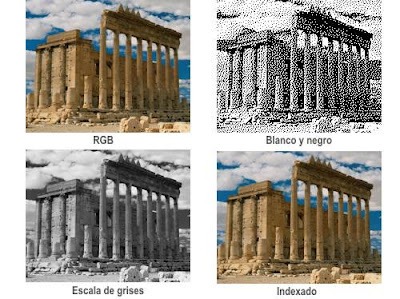
Blanco y Negro: en este modo cada píxel contiene un bit de información, con sólo dos opciones de color, negro o blanco. Es posible simular tonalidades de gris por medio del tramado, que es una técnica que convierte la imagen en puntos, líneas o motivos que el ojo percibe como un tono continuo.
Escala de Grises: representa la información usando 8 bits por píxel y tiene posibilidad de 256 tonalidades de gris. Desde 0, el tono más oscuro y 256, el más claro.
Color Indexado: llamado también Imagen con paleta, puede representar como máximo 256 colores de 8 bit por píxel. Se usa generalmente para imágenes GIF o PNG, al reducir el número de colores se reduce también el peso del archivo. Incluye la posibilidad de tramado para simular más colores.
Los modos más usados en edición digital son RGB pues es el modo que mejor resultado y performance alcanza para la aplicación de filtros y efectos (muchos de ellos trabajan exclusivamente en este modo de color). Todo trabajo en pantalla o web debe editarse en modo RGB, en tanto que el modo CMYK se utiliza para trabajos de impresión; aún así es muy común que estas imágenes se editen en modo RGB y al terminar se conviertan a CMYK.
Saludos cordiales ;-)